 |
| Happy Birthday Charlie Chaplin |
creative communion
an act of sharing creativity
Monday, April 16, 2012
Happy Birthday Charlie Chaplin
Friday, February 3, 2012
a curtain call remains...
ഇന്ന് വെള്ളിയാഴ്ച്ച...
നല്ല ദിവസം
അമ്മ പറഞ്ഞു നല്ലതു തുടങ്ങുമ്പോൾ സമയവും നന്നാവും... ശരിയാണ് എല്ലാ ദിനവും നല്ലതാണ്
Sunday, December 12, 2010
Get Started
Swami Vivekananda
Tuesday, November 23, 2010
Our Philosophy
"If there is righteousness in the heart,
there will be beauty in the character.
If there is beauty in the character,
there will be harmony in the home.
If there is harmony in the home,
there will be order in the nation.
If there is order in the nation,
there will be peace in the world...."
Monday, November 22, 2010
how to Export Layers as PNG in GIMP
http://registry.gimp.org/node/18440
download file named
export_layers-0.3.py
NOTE: the registry added a .txt extension - you need to rename to file to just 'export_layers-0.3.py'.
Just drag file 'export_layers-0.3.py' to your plug-ins folder
probably [ ~/.gimp-2.6/plug-ins/ ] in linux
Documents and Settings/Username/.gimp-2.6/plug-ins in Windows XP
and then at the command line run
chmod +x ~/.gimp-2.6/plug-ins/*.py
restart GIMP.
open layer file .xcf or .psd
File > Export layer
Sunday, November 7, 2010
The Principles of Beautiful Web Design - Part 06
By Jason
article copied from - sitepoint.com
Bread-and-butter Layouts
Most of what we've talked about thus far has been design theory. Theory's good, but it can only take us so far toward understanding why some ideas work--and others don't--in a web site's design. In my opinion, examples and practice are much more valuable. Most academic graphic design programs include a curriculum that's rich in art history and fine art. These classes provide a great foundation for an understanding of graphic design from an art perspective, but they do little to prepare you for the specific challenges you encounter when you take your designs to the Web.
Pablo Picasso once said, "I am always doing that which I can not do, in order that I may learn how to do it." While I like to take that approach when designing a new web site, it's important first to know what you can do. When you look out across the Internet, you can see that the possibilities for layout really are endless. But, as I said before, only a few of those possibilities make good design sense. That's why we see certain configurations of identity, navigation, and content over and over again.
In this section, we'll talk about a few of the most common layouts, and explore some of their advantages and disadvantages.
Left-column Navigation
Regardless of whether we're talking about liquid or fixed-width layout design, the left-column navigation format is the de facto standard. The ThinkGeek site, pictured in Figure 1.24, is a classic example of this configuration. Many sites that fit into this mold don't necessarily use the left column as the main navigation block--sometimes you'll see the navigation along the top of the page--but they still divide the layout below the header into a narrow (one-third or less) left column and a wide right column. It's a status quo, like a security blanket, or that comfortable shirt with holes in the armpits that you wear once a week even though it drives your spouse crazy. For those reasons, a layout featuring left-column navigation is a safe choice for any project.

Figure 1.24: Left-column navigation at ThinkGeek
The downside to sites that use left-column navigation is that they can lack creativity. They've been done so many times, and in so many ways, that they tend to look the same. That's not to say you shouldn't use a left-column navigation layout. I'd guess that 75% of the sites I've designed have been based on the left-column navigation model, but I try to do something different when I can.
Speaking of different, how about picking that left column up and sticking it on the other side of the content? Then you'd have a right-column navigation layout.
Right-column Navigation
Although it's difficult to find sites like Audi's (depicted in Figure 1.25) that place the main site navigation along the right-hand side of the layout, it's quite easy to find sites that use a right-hand column for sub-navigation, advertising, or sub-content. Since, in western cultures, our eyes scan from left to right, this allows the page's main content to be the first thing viewers see.

Figure 1.25: Right-column navigation on Audi's web site
I'm not sure why there aren't more sites that make use of the right column. The studies I've seen tend to swing both ways in regards to the usability and practicality of right-hand menus. In my own experience, my cursor tends to hover on the right side of the browser window anyway--so I can be closer to the scrollbar.
Ultimately, this is a judgement call that's really about the needs of your clients and how they want people to perceive their online presence. Left-column navigation is familiar and more standard, but that's not always the number one priority in designing a new site. One thing's for sure, though: if you want your design to be different from the average web site, but you still want users to be able to find your navigation, you should give a right-column layout a try.
Three-column Navigation
The typical three-column layout has a wide center column flanked by two diminutive navigational columns. The Apple Store web site shown in Figure 1.26 is an example of this common web page layout staple. Although three columns may be necessary on pages that have a ton of navigation, short bits of content, or advertising to display, it's important to remember that whitespace is essential if we are to keep a layout from appearing cluttered. Fortunately at the Apple Store, the three columns only exist on the homepage, and the center column has some whitespace that helps to promote eye movement.

Figure 1.26: Three-column navigation at Apple Store
Getting Inspired
Just because the left-, right-, and three-column layout configurations are the bread and butter of most web page designs doesn't mean you have to be confined to these layouts. A plethora--yes, a plethora--of design showcase and gallery sites have been created to feature new and innovative ideas that might help you think outside the box, including the following (just to name a few):
- CSS Zen Garden at http://www.csszengarden.com/ -- This site is the original showcase of fresh ideas for CSS. Even if you don't intend to design a CSS Zen Garden template, it's a great source of inspiration.
- CSS Beauty at http://www.cssbeauty.com/ -- CSS Beauty is both a gallery of well-designed CSS web sites and a portal to the CSS design community.
- Stylegala Gallery at http://www.stylegala.com/archive/ -- Stylegala is a great source of information about web design and standards, but the gallery features only the best-of-the-best new CSS designs.
- CSS Vault at http://cssvault.com/ -- The CSS Vault's gallery archive goes back to November 2003, so it's not only a great source of inspiration, but a historical repository of great CSS design.
- Design Interact Site of the Week at http://www.designinteract.com/sow/ -- Just for good measure, here's one gallery that doesn't concentrate on CSS-based designs. Design Interact is the multimedia- and technology-focused spin-off of Communication Arts, a leading trade journal for visual communication and graphic design. Design Interact has been highlighting (and archiving) a new and unique web site every week since January 1998.
Using a Morgue File
I know what you're thinking: "Great, I've got a bunch of galleries to look at, now what?" One of the most useful "tings" my first graphic design professor taught me was to create a morgue file whenever I worked on a large project. The concept is pretty simple: if you're doing an illustration or marketing project that involves trains, you clip out and print up anything you can find that might give you inspiration and keep it all in a folder. It helps with your current project, and should you ever need to do another project involving trains, you'll have lots of inspiration on hand.
The morgue file idea kind of slipped my mind until a few years ago when I was working on a web site layout. I found myself looking for a similar layout to the one I wanted to create--in particular, I wanted to see how other designers handled the background textures for such a design. That was when I decided to start my digital morgue file. I started taking screenshots of sites I saw in some of the galleries listed above, and sorted them into folders with names such as "leftnav," "rightnav," "3column," and "oddball." Having a repository of web site designs that I can look at any time has been a handy resource on countless occasions when I've been looking for inspiration.
Fresh Trends
If you're feeling so overwhelmed by the above resources that you can't even contemplate starting a morgue file for inspiration, just take a few minutes to browse through those sites. Look past the colors and textures to the boxes that make up the layout, and try to identify common ideas and design trends. By doing this, I've started to notice a few trends that seem to be emerging in web site layouts.
Expansive Footer Navigation
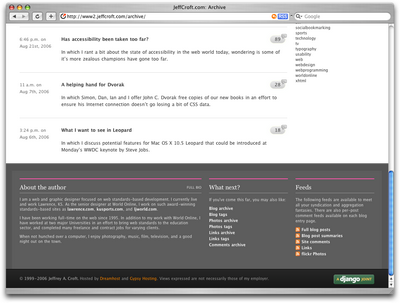
If you scroll to the bottoms of pages on many of the most recently redesigned sites, you're likely to see an interesting new trend. Rather than using the footer for main links and a copyright notice, many sites are expanding this neglected piece of page real estate to include contact information, expanded site navigation, and extra content such as blogrolls, linkrolls, Flickr badges, and so on. Although putting a site's main navigational element at the bottom of the page isn't a good idea, the concept of including "bonus" navigation and content in that space has taken off lately. As Figure 1.27 shows, JeffCroft.com is just one of the sites trying this approach.

Figure 1.27: Presenting extra content in the footer at JeffCroft.com
Three Columns with Content First
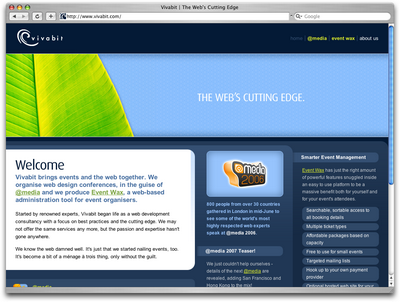
The majority of fresh three-column site designs that have been produced lately have put the content first. By first, I mean they're locating the content on the far left of the display. As you can see in Figure 1.28, this approach produces a very modern and professional look for Vivabit.

Figure 1.28: Putting content first at Vivabit.com
Although this isn't really a new idea, it's been picking up a lot of steam lately in both liquid- and fixed-width site designs. The majority of three-column layouts usually switch to a two-column structure outside the homepage. By placing the content on the left, the transition from three columns to two is more natural, as the content column can simply expand, rather than having to relocate completely. For example, if you visit any of the other main pages of the Vivabit site, the width of the content area seems simply to expand up and to the right when you navigate from the homepage into the site.
See also:
- Veerle's Blog, at http://veerle.duoh.com/
- Django, at http://www.djangoproject.com/
Resizing: Fixed Width vs. Liquid Width
Back when we were drawing layout blocks with pencil and paper, I explained that the first page element we had to think about was the containing block, and whether or not it would expand to fill the page. This decision is one that has plagued web designers for hundreds, if not thousands of years--all the way back to the days when we used tables and spacer.gif files to layout web page content. Okay, maybe that wasn't actually thousands of years ago, but this is a long-standing debate nonetheless. In fact, the fixed-versus-liquid debate caused quite a bit of commotion back in December 2003 when two very influential designers, Douglas Bowman of Stopdesign and Dan Cedarholm of SimpleBits, simultaneously switched from liquid- to fixed-width layouts. This caused instant and unwarranted panic among the design and web standards community, whose members feared that this move marked the death of liquid layouts.
Since then, most designers have established their own opinions in regard to the fixed-versus-liquid debate. The decision to use one type of layout over the other should really be determined by the target audience and the accessibility goals of each individual web site. The pros and cons of each layout type are fairly well-defined, as Table 1.1 illustrates.

Table 1.1: Fixed- vs. liquid-width layouts--the pros and cons
With these pros and cons in mind, I've designed more fixed-width layouts than liquid. I like having control over how the content will display, and working with the background space. On the flip side, I sometimes enjoy the challenges that liquid layouts bring to the table. But, regardless of personal preferences, it's important to put the needs of your client first. If you're deciding on the width of a fixed-width layout, you have to think about the audience for which you're designing, and create a layout that meets the needs of those users.
An Alternative: Variable Fixed-width Layout
The somewhat ironic term variable fixed-width layout was coined by Richard Rutter in an article that he wrote to catalog his findings about this new trend. It's an excellent discussion of the topic that provides some great examples.
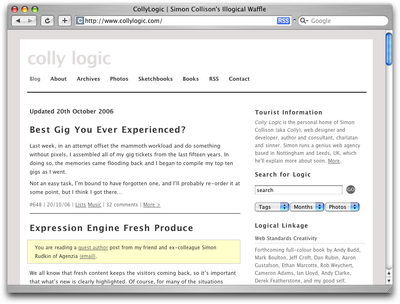
The homepage of Simon Collison's Colly Logic exhibits the best implementation I've seen of this new trend. When you expand your browser window from 800 pixels to 1024 pixels in width, the right-hand column splits into a third column. Figure 1.29 shows how it works.

Figure 1.29: Viewing Colly Logic at 800 and 1024 pixel widths
Colly Logic acts as an intermediary between fixed- and liquid-width design. A handful of designers have been toying with this idea; CSS Beauty, one of the CSS gallery sites I mentioned earlier, takes a variable fixed-width approach to displaying features and advertising content.
Thursday, November 4, 2010
The Principles of Beautiful Web Design - Part 05
By Jason
article copied from - sitepoint.com
Emphasis
Closely related to the idea of unity is the concept of emphasis or dominance. Rather than focusing on getting the various elements of a design to fit together, emphasis is about making a particular element draw the viewer's attention. When you design a web page layout, often you'll identify an item in the content, or the layout itself, that you want to stand out. Perhaps it's a button you want users to press, or an error message that you want them to read. One method of achieving such emphasis is by making that element into a focal point. A focal point is anything on a page that draws the viewer's eye, rather than just feeling like part of the page as a whole or blending in with its surroundings. As with unity, there are a few tried and true methods of achieving a focal point.
Placement
Although the constraints of practical web design do not often allow for it, the direct center of a composition is the point at which users look first, and is always the strongest location for producing emphasis. The further from the center an element is, the less likely it is to be noticed first; for an example of this, see Figure 1.19.

Figure 1.19: Continuance and placement--creating emphasis
Continuance
The idea behind continuance is that when our eyes start moving in one direction, they tend to continue along that path until a more dominant feature comes along. Figure 1.19 demonstrates this effect. Even though the bottom splotch is bigger and tends to catch your eye first, your brain can't help but go "Hey, looky there, an arrow!" You'll soon find yourself staring at the smaller object.
Continuance is also one of the most common methods that web designers use to unify a layout. By default, the left edge of headings, copy, and images placed on a web page form a vertical line down the left side of a page before any styling is applied. A simple way to expand on this concept is to use the rule of thirds to line up other page elements along the lines of your grid.
Isolation
In the same way that proximity helps us create unity in a design, isolation promotes emphasis. An item that stands out from its surroundings will tend to demand attention. Even though he's sad to not be with his buddies on the other page, the isolated monkey in Figure 1.20 stands out as a focal point on the page.
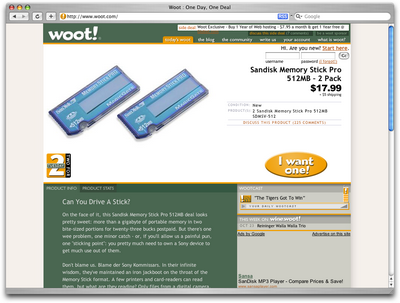
Contrast
Contrast is defined as the juxtaposition of dissimilar graphic elements, and is the most common method used to create emphasis in a layout. The concept is simple: the greater the difference between a graphic element and its surroundings, the more that element will stand out. Contrast can be created using differences in color (which I'll discuss in more detail in Chapter 2), size, and shape. Take a look at Figure 1.21.

Figure 1.21: Woot--using orange for contrast
The site is Woot, an ecommerce web site that sells just one item per day. When you look at this layout, what's the first thing that grabs your attention? My guess is it's probably the product they're selling. Products at Woot change daily, though, so what grabs your eye after that? For me, it's the I want one! button. Although the same colors are used elsewhere in the design, the oval shape isn't. When set against an area of white space, the button has both contrast and isolation working to emphasize it. The owners of Woot really want you to click that button.
Proportion
One interesting way of creating emphasis in a composition is through the use of proportion. Proportion is a principle of design that has to do with differences in the scale of objects. If we place an object in an environment that's of larger or smaller scale than the object itself, that object will appear larger or smaller than it does in real life. This difference in proportion draws viewers' attention to the object, as it seems out of place in that context.
In Figure 1.22, I've taken my monkey and superimposed him over the skyline of Manhattan to prove my point. Between the sharp contrast in color, and the difference in proportion, your brain immediately says, "Hey, something's not right here," and you're left staring at the monkey until you force yourself to look away.

Figure 1.22: Proportion--a monkey in Manhattan
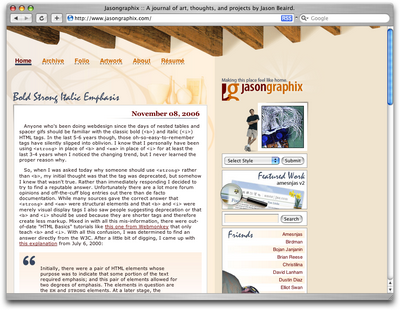
This principle works for miniaturization as well. If you take a look at my personal web site, Jasongraphix, pictured in Figure 1.23, one of the first things you might notice on the page is the mini-me leaning against my artwork just under the logo. As with the I want one! button on Woot, this little guy stands out because of contrast and isolation, but also because of the eye-catching use of proportion.

Figure 1.23: Jasongraphix--my personal site, featuring mini-me!
A few standard HTML tags and CSS properties have been designed to take advantage of the preceding theories to create emphasis in a web page even without customization. For isolation of content consider the blockquote element. This element indents the left- and right-hand side of any text placed within it, purposely breaking the continuation lines of the page content and drawing attention to itself. For positioning, consider the position property in CSS. By absolutely positioning an object with CSS, you take it out of the flow of its containing block, so you can place it strategically to draw attention. And when you think about contrast, think about the blink tag. Just kidding! Don't ever think about the blink tag. Yes, it creates contrast ... over and over and over again. Please don't use it. Don't get any ideas about using a marquee tag either. Design is just as much about what we leave out as it is about what we put in.
Next, we'll look at some well-tested examples of designs from which you can work.
